Intern Guys UI/UX Design Internship
ROLE
UI/UX Design Intern
TIMEFRAME
June 2023 - August 2023
TEAM
Hannan Hussian (CEO), UI/UX team, developer team, marketing team
SKILLS
User research, competitor analysis, interviews, wireframing, prototyping, low-fidelity/high-fidelity, information architecture, design systems
🌟 This summer, I had the opportunity to work as a UI/UX design intern for Intern Guys, a startup company based in SF that is dedicated to streamlining the internship process, making it easier for applicants and recruiters alike. I worked with a team of UI/UX design interns to make changes to the website using Figma by implementing UX research, analysis, and design principles.
🌟 During my time as an intern, I worked on three projects. My biggest project was to design the home page for recruiters, which at the time of joining, did not exist and left recruiters confused about the company’s policies and intentions. I also worked on updating the Contact Us and Resume Builder pages. More of that below!
🌟 Recruiter Homepage Project
Overview
Timeline: 5 weeks | Tools: Figma
As it was, Intern Guys had no homepage for recruiters, making it very confusing for any startups or companies to really understand what Intern Guys had to offer. My goal was to help design a cohesive homepage that gave a brief, comprehensive description as to what services we provided as well as how to sign up.
Design Process
1. Research
🌟 I used a SWOT analysis to perform competitive analysis on Indeed.com, Handshake, and WayUp. This way, I could get a better idea of what employers expected from a recruiter homepage.
🌟 Some of these sites’ best features were their ability to promote credibility from partnerships/reviews/etc. and allowing users to request more info easily.
🌟 Overall, Handshake’s homepage was the most engaging and informative. All sites followed a similar layout of displaying services and acclaims.
2. Define
🌟 Goal: Design a homepage where recruiters can easily sign up for free or schedule a meeting with the CEO to talk different pricing plans as well as get an understanding of Intern Guys’ mission and admirable qualities.
🌟 Key features the page must have:
CTA welcoming recruiters
Brief overview of plans
Area to directly set up Calendly meeting with CEO
Display of partnershipped schools
Similar UI to student homepage
3. Ideate & Prototype
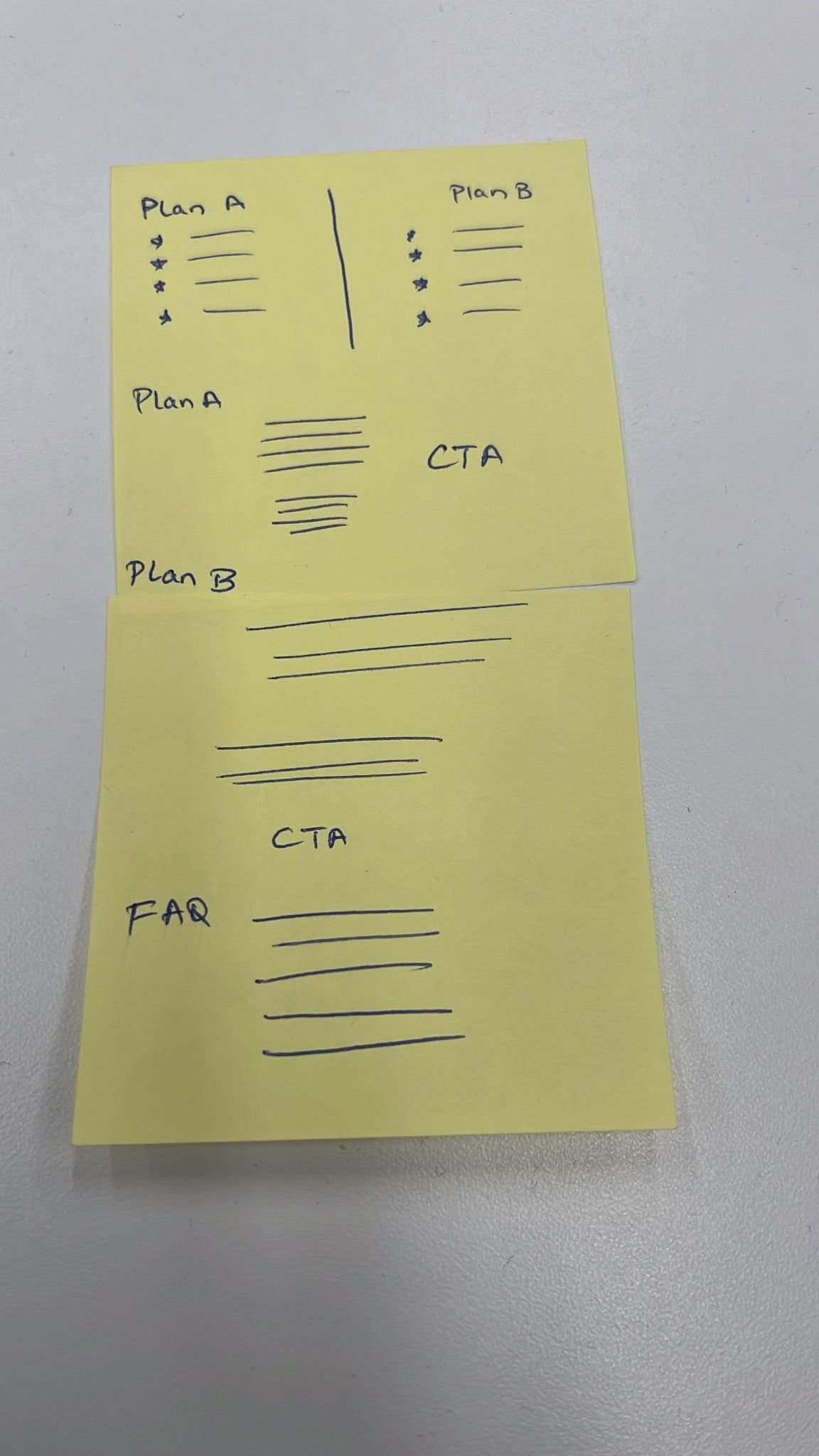
🌟 Sketched ideas and initial wireframes
⚠️ One area for debate was how to present the products and pricing. We came up with two iterations, either displaying or not displaying the price:
🌟 To get a fresh opinion on what would be best, we set up an A/B testing scheme. We found that the design on the right received more positive feedback and felt more intuitive to users, and ultimately chose it for the design.
🌟 To prototype, we made sure that the buttons on the homepage led to the correct pages, such as ‘Sign Up for Free’ leading to the Sign Up page and the ‘Our Plans’ button led to a separate page that went in-depth with the product plans and pricing.
4. Test
🌟 During testing, we transformed low-fidelity into high-fidelity, making sure that all buttons, text, and pictures passed accessibility testing. We also adhered to the Intern Guy’s design systems to construct the final interface.
🌟 Call to action
🌟 Credibility: schools in participation
🌟 Brief & cohesive product description
🌟 Credibility: Testimonials from other recruiters
🌟 Place to easily schedule meetings to discuss plans
Reflection
🌟 The biggest thing I learned from working on this project and during my whole time at Intern Guys was making sure to pay attention to detail when necessary! Because these wireframes and prototypes went straight into production after being created and there was constant communication with developers, it was crucial that nothing in our designs was ambiguous, like margins and spacing.
🌟 I also learned how to handle creative disagreements, which was new to me! Working with a team, it was really cool to see all of our different ideas come together but of course, they weren’t aligned all the time. I learned how to make beneficial compromises and ask others for help when needed. This experience also taught me how to eloquently explain my design choices to get the best feedback and get my point across clearly.
🌟 This project was so fun and creatively challenging! It was so fun seeing my ideas go from pencil and paper to real life.
Other Projects
🌟 Contact Us Redesign Project
Timeline: 1.5 weeks | Tools: Figma
An overall goal of the UI/UX team at Intern Guys was to streamline their pages and create a standardized design system. The Contact Us page was one page that did not match the rest of the website’s interface.
Overview
Color accessibility
Standardization using design systems
Wireframe model size
Protoyping
ORIGINAL
Redesigned Product
🌟 This was my first project with Intern Guys. This mini project felt like a good onboarding experience, and helped me get a feel for the company culture and design process. I was able to get my questions answered by other designers, which was nice too :) !
Reflection
🌟 Resume Builder Project
Timeline: 3 weeks | Tools: Figma
I was given the task of redesigning the resume builder after testing the functionality and realizing that adding multiple experiences, education experiences, awards, etc. was inconvenient and led to lots of unnecessary scrolling. My main goal was to:
Reduce scrolling on certain categories of resume builder
Improve standardization with design system implementation
Overview
ORIGINAL
🌟 As inspiration, I looked at other resume builders on and analyzed how they incorporated multiple experiences. Because these companies were more established and had similar formats, I decided to use a similar layout.
Redesigned Product
🌟 The most challenging part of this project was figuring out how to prototype the scrolling feature into the new screens. To overcome this, I relied a lot on my fellow designers, who taught me more about how to fully utilize Figma’s prototyping functionalities!
Reflection
🌟 Internship Reflection 🌟
🌟 As my internship has come to an end, I want to thank all of the interns and team members at Intern Guys and Hannan Hussain for helping me grow as a designer! I truly got a sense of what a busy start-up culture was like, and it was so fun being part of such a passionate group of creators. There were always new developments and much to do, but at the same time, everyone was very patient and generous. This summer gave me a good opportunity to brush up on my design skills and build a solid foundation of design and product principles I hope to continue building on :)